Ludzie spędzają średnio ponad 3 godziny dziennie na korzystaniu z cyfrowych multimediów na swoich smartfonach. W związku z tym, nie wystarczy już posiadanie strony internetowej, która działa tylko z komputera stacjonarnego lub laptopa.
Responsywne strony automatycznie dostosowują się do różnych rozmiarów ekranu i widoków. Dzięki responsywnej stronie internetowej ktoś może przeglądać Twoją witrynę z dowolnego urządzenia, a mimo to wygląda i działa prawidłowo.
Aby było to możliwe, Twoja strona internetowa potrzebuje responsywnego projektowania. Responsywne projektowanie stron internetowych oznacza, że Twoja strona dostosowuje się do rozmiaru ekranu urządzenia. Oferuje użytkownikowi najlepsze wrażenia, niezależnie od tego, czy surfuje na komputerze stacjonarnym, laptopie, tablecie czy smartfonie.

Typowa strona internetowa składa się z wielu plików (każda podstrona – strona główna, strona o nas, oferta itp. – jest pojedynczym plikiem). Każdy plik zawiera kod HTML i zawartość w postaci tekstu i obrazów. Strony internetowe są stylizowane za pomocą plików zwanych kaskadowymi arkuszami stylów (CSS). Pliki CSS określają wygląd i projekt Twojej witryny, a pliki HTML określają zawartość.
Dla uproszczenia załóżmy, że standardowa strona internetowa (nie responsywna) składa się z zestawu plików i kilku plików CSS, które określają wygląd strony. Strona responsywna stosuje inne zasady niż w pliku CSS w zależności od urządzenia, z którego uzyskuje się dostęp do strony. Strona różni się wyglądem i „reakcją” w zależności od urządzenia.
Przykład: jeśli odwiedzasz witrynę z komputera stacjonarnego, zobaczysz menu nawigacyjne zorientowane poziomo, podczas gdy z urządzenia mobilnego zobaczysz menu zorientowane pionowo (tzw. hamburger menu) z większym tekstem, który łatwiej przeczytać na mniejszych ekranach smartfonów i tabletów.
Responsywne projektowanie stron internetowych działa z kaskadowymi arkuszami stylów (CSS). Korzystanie z różnych ustawień w celu zastosowania różnych właściwości stylu w zależności od rozmiaru ekranu, orientacji, rozdzielczości, możliwości kolorów i innych cech urządzenia użytkownika.
CSS oferuje twórcom stron internetowych różne opcje sprawdzania rozmiaru ekranu, rozmiaru okna przeglądarki i rozdzielczości z urządzeń końcowych odwiedzających witrynę oraz definiowania specjalnych zasad układu wyświetlania dla odpowiednich rozdzielczości i rozmiarów ekranu.
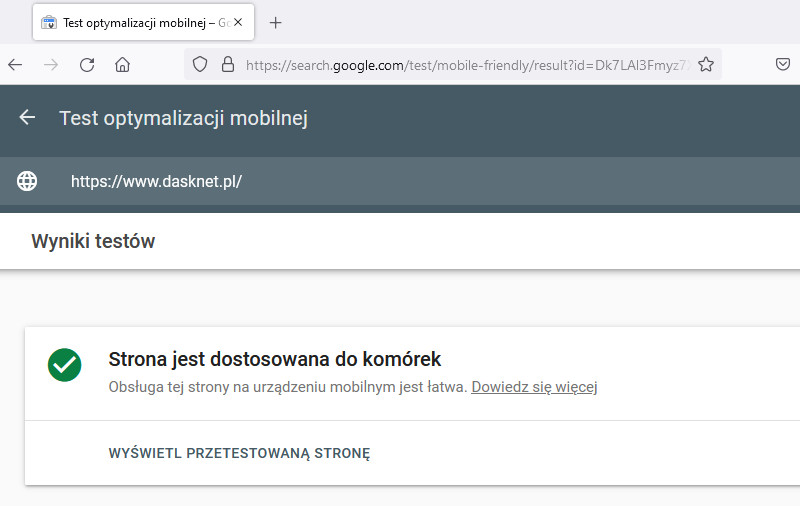
Czy Twoja strona jest responsywna można sprawdzić za pomocą bezpłatnego narzędzia Test optymalizacji mobilnej Google – https://search.google.com/test/mobile-friendly

Jak widać na powyższym obrazku, system przetestował stronę www.dasknet.pl z wynikiem pozytywnym: Strona jest dostosowana do komórek. Obsługa tej strony na urządzeniu mobilnym jest łatwa.
Przyjazność dla urządzeń mobilnych można osiągnąć również za pomocą innych metod projektowania, takich jak adaptacyjne projektowanie stron internetowych. Jednakże responsywne projektowanie stron internetowych naszym zdaniem jest najlepszym wyborem ze względu na swoje zalety.
Czas kiedy internauci wchodzili na strony internetowe tylko z komputera stacjonarnego i monitora tego samego rozmiaru już dawno minął.
Obecnie ludzie uzyskują dostęp do stron internetowych z różnych urządzeń o ekranach od kilku centymetrów do 27 cali, a nawet większych. Użytkownicy oczekują, że odwiedzana przez nich witryna będzie wiedziała, że korzystają ze smartfona, a nie komputera czy tabletu. Oczekują, że witryna dostosuje się do nich, a nie na odwrót.

Korzyści wynikające z responsywności:
Witryna dla każdego urządzenia: bez względu na to, czy przeglądasz witrynę na 24-calowym monitorze, czy na ekranie smartfona, witryna jest renderowana w najlepszy sposób, aby użytkownik mógł ją bezproblemowo wyświetlić.
Zoptymalizowany projekt strony internetowej dla danego urządzenia: Dzięki responsywnemu projektowi strony internetowej wszystkie obrazy, czcionki i inne elementy HTML są odpowiednio skalowane, aby optymalnie wykorzystywać rozmiar ekranu użytkownika.
Responsywne projektowanie stron internetowych jest tańsze: Twoja witryna jest łatwiejsza w zarządzaniu, ponieważ jest to jedna witryna, a nie dwie, trzy czy jedenaście. Nie trzeba wielokrotnie wprowadzać zmian, można pracować i aktualizować treści w obrębie jednej strony internetowej.
Współczynnik rankingu Google: witryny, które nie są responsywne, są teraz “karane” przez przeglądarkę Google. Dlatego responsywność stron internetowych jest niezwykle ważne dla optymalizacji wyszukiwarek. Jeśli Twoja witryna nie jest zoptymalizowana pod kątem urządzeń mobilnych, trudno będzie o jedno z czołowych miejsc w wynikach wyszukiwania Google.
Masz dodatkowe pytania? Napisz na [email protected] lub zadzwoń 513 940 906.